Seeing What’s In FluidDB¶
After a hiatus, I’m back to doing lots of things with FluidDB.
One of the things is building a service to visualize some of the data in FluidDB. For example: try this link a modern browser:
http://abouttag.appspot.com/about/butterfly/planet:Earth
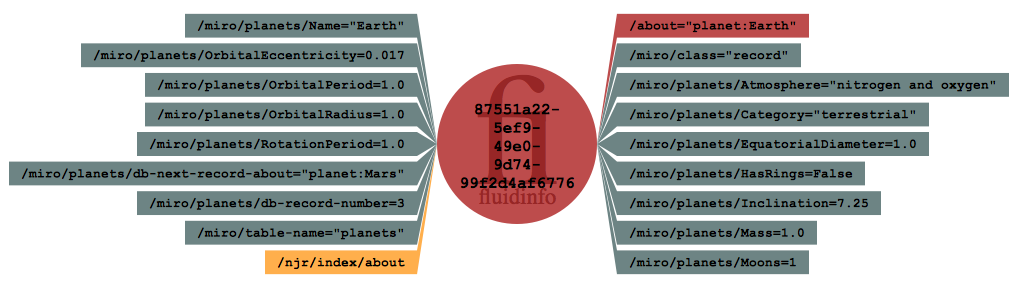
You should have soeen something that looks similar (but perhaps not identical) to the image below:

It should be similar to the one below, but different in these respects:
- It will be generated on the fly by querying FluidDB. As a result, it may have different tags. Or values. Or both.
- Some of the tags should be clickable. In particular, the tag /miro/planetes/db-next-record-about="planet:Mars" should take you to the next planet.
- You can scale the image without pixelation. If you zoom in or out with the browser, everything should just work.
When I say you need a modern browser, what I really mean is that it doesn’t work in Internet Explorer; I suspect it won’t even work in Internet Explorer 9. The reason for this is that the image will be in SVG (scalable vector graphics), served as XHTML, which is not supported by any version of Internet Explorer, though all recent versions of Firefox, Chrome, Safari and Opera (including mobile version) are just fine. Although Internet Explorer 9 does supposedly support SVG, I believe it still won’t supprt XHTML, so this will continue not to work. (I’d go to HTML5, but it isn’t ready for this either.)
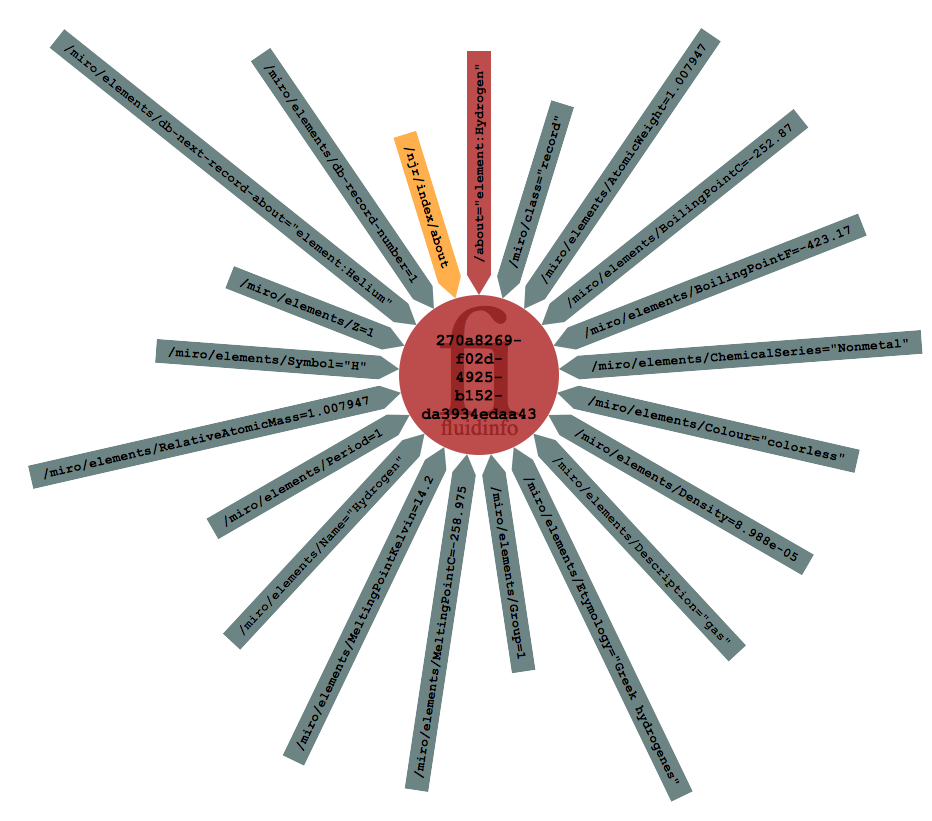
Effectively, what I’ve built, is a web service that will draw a picture of any object in FluidDB. You can specify the object using its about tag or its object ID, and there are two styles of drawings. The one above is what I call the “Butterfly” style. There’s also a “daisy” style, exemplified by the image below, which you can get to (live) by clicking on this link:
http://abouttag.appspot.com/about/daisy/element:Hydrogen

Again, in the live version, the link to Helium works.
Using the Service¶
At the moment, the only interface is the address bar in your browser. When drawing an image, you have three choices to make:
- whether to specify the object by about tag or id
- whether to show it as a daisy or as a butterfly
- whether to embed it in HTML (specifically, XHTML), or just serve the SVG. The latter will actually work fine in most modern browsers too, and is more convenient if you want to embed the result. Maybe that will even work in IE9; who knows?
We’ll take Alice In Wonderland as an example and show the eight variations.
The about tag for the book Alice’s Adventures in Wonderland, by Lewis Carroll, is book:alices adventures in wonderland (lewis carroll). (See http://abouttag.blogspot.com/2010/03/how-to-tag-books-in-fluiddb.html and http://abouttag.blogspot.com/2010/03/perfect-about-tag-books-in-fluiddb.html for a description of conventions for about tags for books in FluidDB.) And its object has ID 03c8ce35-aa5e-4b58-b3ab-ddda55642b15.
The four options for producing HTML are:
- http://abouttag.appspot.com/about/butterfly/book:alices adventures in wonderland (lewis carroll)
- http://abouttag.appspot.com/about/daisy/book:alices adventures in wonderland (lewis carroll)
- http://abouttag.appspot.com/id/butterfly/03c8ce35-aa5e-4b58-b3ab-ddda55642b15
- http://abouttag.appspot.com/id/daisy/03c8ce35-aa5e-4b58-b3ab-ddda55642b15
(You can entitize the book title if you like, but it works in most cases without. Having said that, my blogging system screwed up without them, so the actual links are entitized here.)
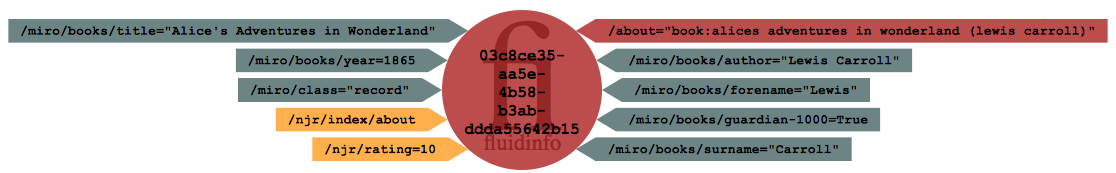
The first and third look like this (at the time of blogging).

The four options for producing the raw SVG, are as follows:
- http://abouttag.appspot.com/about/svgbutterfly/book:alices adventures in wonderland (lewis carroll)
- http://abouttag.appspot.com/about/svgdaisy/book:alices adventures in wonderland (lewis carroll)
- http://abouttag.appspot.com/id/svgbutterfly/03c8ce35-aa5e-4b58-b3ab-ddda55642b15
- http://abouttag.appspot.com/id/svgdaisy/03c8ce35-aa5e-4b58-b3ab-ddda55642b15
That’s it.
The code seems to be reasonably reliable, but there a few things to note. Specifically:
- Very long tags lead to big pictures
- Very large numbers of tags can lead to the Google Application Engine (on which it is running) timing out. (Those cases are rare.) If it times out on an object that you think it should manage, just refresh and it probably will.
- Putting in about tags that are URLs can be problematical This is a problem with URL escaping. I will address that sometime.
I suppose the one other thing is the hyperlinking. Klee and Miró, which are the bits of software doing the drawing, try to spot things that they think are hyperlinks and put them in. This seems to work OK, but the algorithms are approximate and may get it wrong occasionally.
If you play, let me know what you think. Of course, lots more bells and whistle can, and probably will, be added. And with incredible speed, Pierre André has already added it to FDBExplorer (http://fluiddbexplorer.appspot.com), from where you can pop up a visualization in a window.
Final note: There is another part to the app. If you just go to the front page (http://abouttag.appspot.com), you will see a form that you can type a title and author into to find the recommended about tag for that book. Unfortunately, Google has changed something and this doesn’t work if you’re not logged in, but if you have a Google account, you can log in with it (Google handles the authentication for all apps on appspot.com, which is a Google domain). It will remember all the books you put in.
The point of the system is to do the standardization of form so that it’s more likely different people will record information on the same object. For more details of that, see the article on the abouttag library at http://abouttag.blogspot.com/2010/03/about-tag-conventions-in-fluiddb.html.
A few more conventions have emerged, which I will add to that list, but it’s still somewhat useful.